
Save the PSD with the changes and switch back to DreamWeaver. The only requirement is that the original image stay in the same location.īack in PhotoShop, alter something about the original image: here, I’ve added some text. Note that you can use these commands at any time within DreamWeaver if PhotoShop isn’t running and/or the original image isn’t loaded, everything will be made ready for you. click on the PhotoShop icon in the Property Bar while the image is active.use the equivalent command under Modify in the menu bar.right-click on the image and choose Edit Original With / PhotoShop.

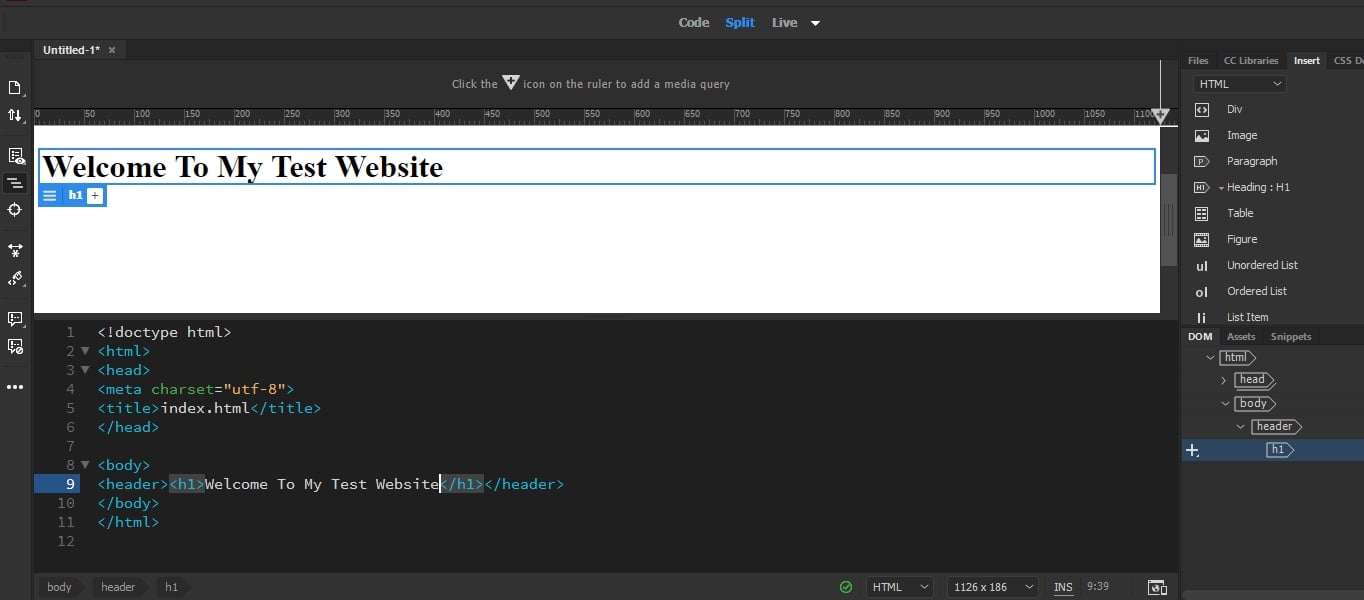
There are four ways you can switch back to editing the PhotoShop document: you can use whatever techniques your OS provides to swap between applications, or: Let’s make some changes to the original now. DreamWeaver is essentially keeping an eye on the original version of the image, looking for any alterations to it. This is not a permanent part of the image, and will not be displayed on the final website: it is only there to remind you that the image is “live linked” to its PhotoShop progenitor. Presented in Design Mode, your inserted image features a watermark of a circular green arrow in its top left corner. After you’ve completed this process the application will prompt you to insert alt text for the image as normal. If you’ve set up your site correctly in DreamWeaver the application will prompt you to save this new version inside your site’s images folder, with a web-ready filename. I would suggest that whatever format you choose, you use the settings I’ve previously discussed. Otherwise, you have the same options to crop, resize, and optimize the image that you do in PhotoShop or Fireworks. The interface you’re presented with at this point is a cousin to PhotoShop’s Save For Web window, but slightly different: the “four up” mode is shifted to the bottom right corner, for example. DreamWeaver will, surprisingly, allow you to insert the image, but then immediately prompt you to convert the image into a web-ready format. Go ahead anyway: use the file dialog to locate the PSD you saved in the originals folder. “We can’t insert a PSD image into a web page: HTML only supports four image formats, and PSD is definitely not one of them”. Now start DreamWeaver, make sure you’re working on the correct site, start a new page, switch to Design Mode, and use Insert / Image from the menu (or Opt + CMD + I). Then – this is important – save the image as a PSD file in the originals folder for your site. To start our lesson, create any image in PhotoShop (you might want to use the image I have, by “gnuckx”, from flickr and lisenced under Creative Commons). ai files, the Word documents in which you wrote the body copy of the site, etc. The latter contains the original working documents for your site: the. I’ll assume that you have the site folders I have previously suggested, with an assets folder that contains your site images beside an originals folder. In order to use Image Roundtrip, you must have your site setup correctly in DreamWeaver first, including specifying where your images folder is located. But if you’re responsible for a relatively static site using DreamWeaver and Photoshop and wish to continue to adjust your images, including after the site is published, this technique may be ideal. If you’re a “one and done” designer – for example, creating content very quickly on a daily basis for a blog – this approach will likely not work for you.

Image Roundtrip is ideal for the web designer-developer who follows a particular set of behaviors: their workflow is almost exclusively in Adobe applications, with a constant demand for image modifications.


 0 kommentar(er)
0 kommentar(er)
